Embedding Widgets#
The following document outlines the steps to embed Quarter4 Widgets in any website.
CORS Security Requirements#
Before Quarter4 widgets can be embedded into a webiste site, the site must allow content from the Quarter4 external sources. If the site has implemented a Content-Security-Policy header with a frame-src and/or script-src rule, the rules must be updated to add the following domains as sources.
Required script-src entries#
The following urls are required in the script-src of the site Content-Security-Policy header:
https://api.quarter4.iohttps://widget.quarter4.io
For example
script-src 'self' https://api.quarter4.io https://widget.quarter4.io;
Required frame-src entries#
The following urls are required in the frame-src of the site Content-Security-Policy header:
https://api.quarter4.iohttps://widget.quarter4.io
For example
frame-src https://api.quarter4.io https://widget.quarter4.io;
Generating Embed Code using O.D.D.S. Dashboard#
Warning
Widgets will not load properly if the site has a script-src or frame-src set without the Quarter4 sources as noted above.
The copy/paste embed code for a specific widget can be accessed by logging into the O.D.D.S dashboard and navigating to the appropriate widget. Hovering over the ••• icon next to various items will reveal embed options such as this:

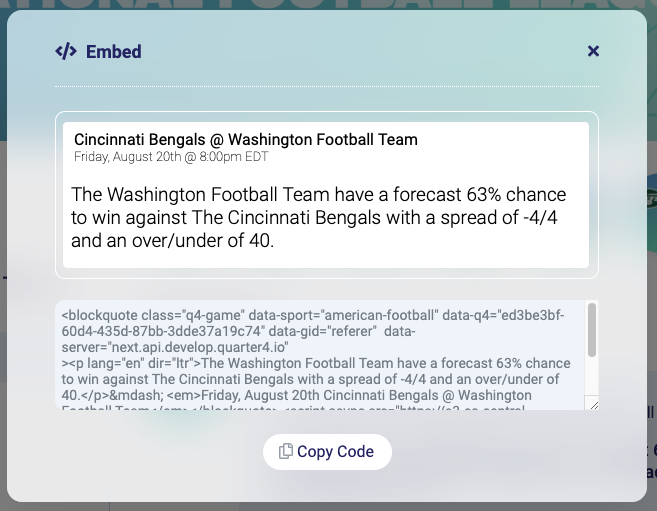
Selecting the embed options will display an embed dialog for the widget with various options:

The embed code can be copied to the computers clipboard by selecting the text in the dialog and manually copying it, or by selecting the Code button to copy to the clipboard automatically. This block of code can then be added to any website's HTML source to display the associated widget.
Example
Example of the widget code in a website's source code. The XXX... attributes would be ids specific to the account and the embedded content generated in the code popup.
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<h1>My Cool Sports Site!</h1>
<p>Ipsum dolor sit amet cellar rubber win hack tossed. Slugging catcher slide bench league,
left fielder nubber. Bullpen blue run rotation relief pitcher grass umpire. Forkball bullpen suicide
squeeze club bush league field sport. Base cookie triple play blue hot dog relay rake
starting pitcher inning.</p>
<blockquote
class="q4-game"
data-sport="american-football"
data-q4="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
data-gid="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX">
<p lang="en" dir="ltr">A text description of the embed item</p>
</blockquote>
<script async src="https://api.quarter4.io/american-football/widget/embed/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX/v1.js" charset="utf-8"></script>
<p>Foul pole club dead ball era cup of coffee home mitt gap extra innings. Balk outfield extra
innings balk sacrifice fly, forkball designated hitter. Disabled list third base off-speed off-speed
no decision fair fenway. Rhubarb plate wins squeeze knuckleball triple play 1-2-3.</p>
</body>
</html>
When the web page renders in the users web browser, the Widget Engine will render the content using an iframe.
Example
data-server="api.quarter4.io" data-detail="true">Configuration Example
To alter appearance and content, additional data properties can be added to the <blockquote>.
Note
The embed will only work for the allowed domains configured for the Quarter4 account. If the embed code is included on a different domain, it will simply not display anything.
Altering the Element and Class#
The base markup can be altered by additional classes to the <blockquote> and/or use a different element instead of a blockquote, but the q4-* class must not be altered:
Example
Using a <div> with a custom class of my-special-class:
<div
class="q4-game my-special-class"
data-sport="american-football"
data-q4="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
data-gid="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
>example</div>
The data-sport, data-q4 and data-gid properties must be included and should not be altered.
Example
When the widget loads, the elements associated with the widget will have display set to none and an <iframe> will be injected as a sibling at that location similar to
<blockquote
class="q4-game"
data-sport="american-football"
data-q4="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"
style="display: none;"><p lang="en" dir="ltr">The Pittsburgh Steelers have a forecast 52% chance to win against The Philadelphia Eagles with a spread of -2/2 and an over/under of 47.</p>— <em>Thu 8/12 Pittsburgh Steelers @ Philadelphia Eagles</em></blockquote>
<iframe id="q4-widget-XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" src="https://api.quarter4.io/american-football/widget/event/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX?v=1" frameborder="0" scrolling="no" style="border: 0px; overflow: hidden; width: 1px; min-width: 100%;"></iframe>
<script async="" src="https://api.quarter4.io/american-football/widget/embed/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX/v1.js" charset="utf-8"></script>