Integrating Bracket Instances#
The following describes you to use the brackets.quarter4.io tool with your website.
Setting up Bracket Instances#
To set up a new bracket instance, you must contact your Quarter4 Account Manager and they will request the appropriate configuration details from you. Once configured you can link or embed the bracket as described next.
Linking to Bracket Instances#
To link your website with your Quarter4 brackets, we suggest you create a form to collect user info on your site, such as email address and marketing permissions. Upon submission, you can then tell the user their link to the bracket and include their username in the url as follows:
https://brackets.quarter4.io/{your-bracket}?username={username}
If your bracket is located at https://brackets.quarter4.io/example and your user's username is mycoolusername then their link would be:
https://brackets.quarter4.io/example?username=mycoolusername
By including the username in the query string, the bracket site will not ask the user to enter a username. If you don't include a username, the user will be asked to enter one and may enter any text they would like.
Caution
There is no external validation of username validity at this time. The username is simply a string that is required to identify a bracket submission by name in the Leader Board. Anyone with a link to the bracket may submit a bracket using whatever username they would like. Once submitted, the bracket can not be modified and the username can not be re-used for that tournament. The username is only used for the identification of a submission in the leader board and is no related in any way to users in the Quarter4 system.
Embedding your Bracket Instance#
To embed the bracket in an iframe you can simply use the same url from the previous linking section above. Here again, we'll use the example bracket for user mycoolusername (remember, username is optional in the url). To embed this bracket for this user, use the url for an <iframe> src attribute as follows:
Note
This is an example of how the bracket might be added in your web page. It uses jQuery to set the height and from the iframe message event listener. Look below for a copy/paste of just the embed content.
<html>
<head>
<title>My Cool Website!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
window.addEventListener("message", (event) => {
// Make sure the message is from Quarter4 Bracket
if (event.origin !== "https://brackets.quarter4.io") {
return;
}
var height = event.data;
$("#q4-bracket-iframe").height(height);
}, false);
</script>
</head>
<body>
<h1>Thi sis my website</h1>
<p>Fill out your bracket here:</p>
<iframe
src="https://brackets.quarter4.io/example?username=mycoolusername"
id="q4-bracket-iframe"
frameborder="no"
scrolling="no"
allowtransparency="true"
style="width: 100%; height: 0px"
></iframe>
</body>
</html>
Here, we also demonstrate how you can add an event listener for the window's message event to receive the height of the rendered <iframe> content. This will allow you to adjust the height of your <iframe> appropriately so that the user doesn't need to scroll the content. In the above example we used the jQuery .height method to adjust the element, but you can use whatever JavaScript is appropriate for your site.
Copy Paste Example#
To quickly add the bracket to your page copy and paste this code, but update the iframe src with your specific bracket url:
<script>
window.addEventListener("message", (event) => {
if (event.origin !== "https://brackets.quarter4.io") { return; }
document.getElementById('q4-bracket-iframe').style.height = event.data + 'px';
}, false);
</script>
<iframe
src="https://brackets.quarter4.io/your-bracket-slug"
id="q4-bracket-iframe"
frameborder="no"
scrolling="no"
allowtransparency="true"
style="width: 100%; height: 0px"
></iframe>
Caution
Remember to change the iframe src to your bracket url. Also, the default layout uses width:100% to make the bracket fill the parent container. If your website uses columns or some other layouts, you may need to adjust the iframe style to accommodate your layout. The default script above adjusts the height of the iframe to match the iframe content as it loads and resizes so that you will not need to scroll the iframe to view the entire bracket.
Accessing Leader Board Results (API)#
To access the final results of your bracket's leader board, you can use the Quarter4 Data API as follows:
https://api.quarter4.io/{sport}/v2/brackets/leaderboards/{slug}
where slug is the slug assigned to your leader board. For example, to retrieve the leader board results for the example leader board, you would query:
https://api.quarter4.io/basketball/v2/brackets/leaderboards/example
The result will look something like this:
{
"links": {
"self": "\/basketball\/v2\/brackets\/leaderboards\/example"
},
"meta": {
"totalItems": 38
},
"data": [
{
"id": "\/basketball\/v2\/anons\/596d4cae-95c4-4fb0-868d-f8c0dc3457bb",
"type": "Anon",
"attributes": {
"name": "mycoolusername",
"source": "example",
"rank": 1,
"meta": {
"round": {
"1": 0,
"2": 32,
"3": 32,
"4": 24,
"5": 48,
"6": 64,
"7": 64
},
"total": 264,
"champion": "Baylor"
},
"uuid": "596d4cae-95c4-4fb0-868d-f8c0dc3457bb"
}
},
{
"id": "\/basketball\/v2\/anons\/ca8983fd-8ebf-4774-9f77-b1ddccc14e98",
"type": "Anon",
"attributes": {
"name": "jeffrey",
"source": "example",
"rank": 2,
"meta": {
"round": {
"1": 0,
"2": 44,
"3": 24,
"4": 32,
"5": 16,
"6": 32,
"7": 64
},
"total": 212,
"champion": "Baylor"
},
"uuid": "ca8983fd-8ebf-4774-9f77-b1ddccc14e98"
}
},
...snip...
Results will be ordered by rank.
For each result, the name is the username entered by the user, the rank is their current rank as of the query and the meta contains their calculated score for each round as well as the current total and who they picked as the final champion.
The points assigned in meta.round will be allotted for each round using the formula 2^round where round is the number of the round starting at 1 (feeder rounds such as NCAAMB first 4 or NBA playin are not included):
1(Round 1): 2 points / correct pick2(Round 2): 4 points / correct pick3(Round 3): 8 points / correct pick4(Round 4): 16 points / correct pick- etc...
Points and ranks are recalculated as game statistics are finalized after each game.
Accessing Custom Bracket Instance Form Data (CSV)#
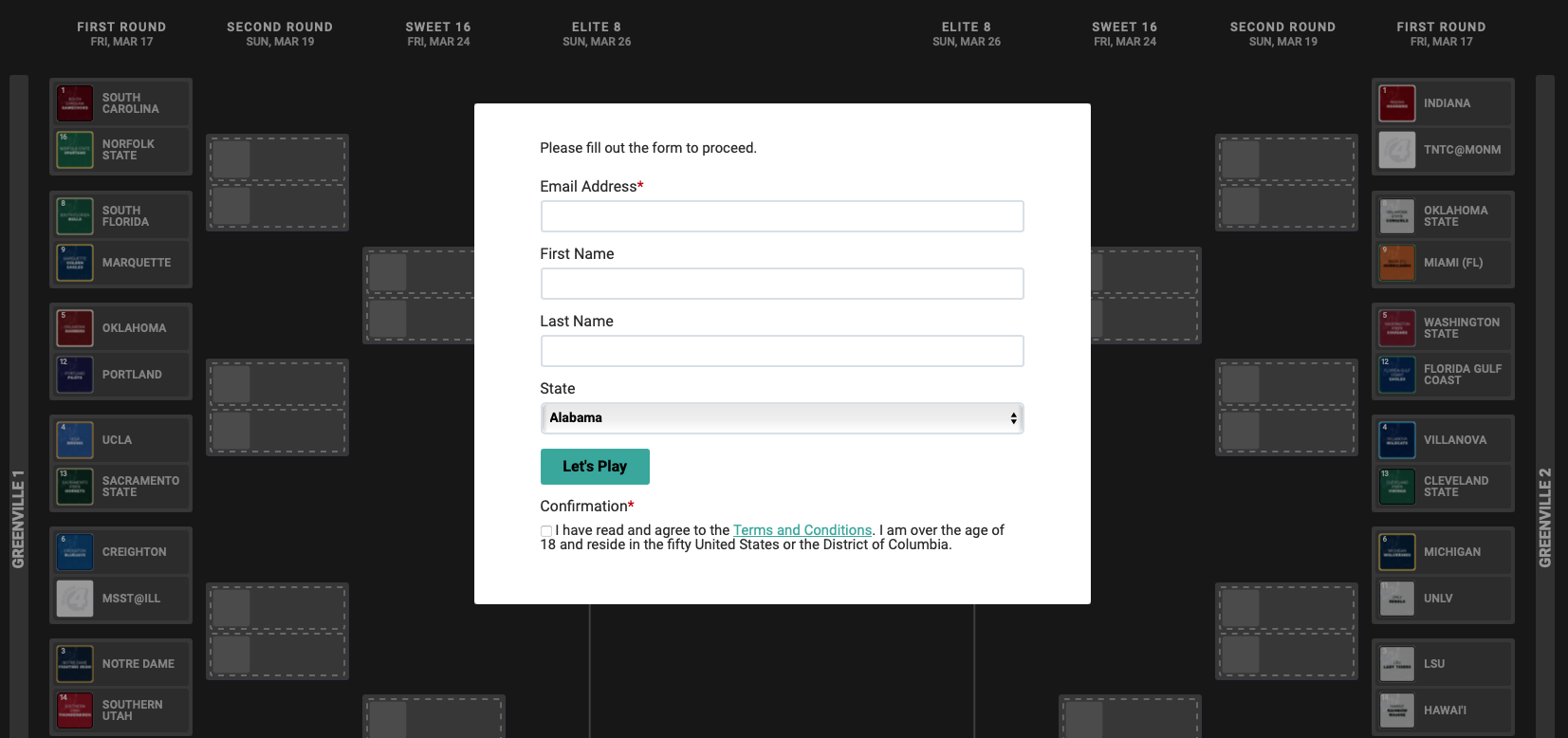
We highly recommend you collect custom user information on your own web site prior to sending users to the bracket link. However, if that is not possible and you wish still wish to collect additional information, such as a name or email address, you may request an additional form be added to the bracket. For example:

This additional information is collected but not used by Quarter4 and is only stored along with the bracket submission for later retrieval by the bracket instance owner.
Setting up a new Bracket Instance
To have a form configured on your bracket instance please contact your Quarter4 Account Representative.
To retrieve the details related submissions with a custom forms, use the following endpoint:
https://api.quarter4.io/{sport}/v2/brackets/userdata/{slug}.csv?api_key={your_api_key}
Replace {sport} and {slug} with the appropriate sport and bracket instance identifier. This endpoint will return a CSV file with a uuid, source, username for each entry, along with a column for each field in the custom form, depending on the fields you have requested in your form. For example if the form also contains an email field and an name field the csv would resemble:
uuid,source,username,email,name
62e09146-c2bc-41e2-adea-c0af2c55df45,example,"mycoolusername","jeffrey@example.com,"Jeffrey"
You still need to include an API key in the API request. Only results related to bracket instances configured under the APi key will be returned.